Januar 2025

Dieses Projekt ist ein konzeptionelles Redesign einer bestehenden Website, das ich aus Übungszwecken umgesetzt habe – ohne direkte Zusammenarbeit mit dem Unternehmen. Mein Ziel war es, die Benutzerfreundlichkeit zu optimieren, das visuelle Erscheinungsbild zu modernisieren und eine klarere Struktur zu schaffen. Dabei habe ich den bestehenden Inhalt analysiert, Schwachstellen im UX/UI-Bereich identifiziert und ein neues, nutzerzentriertes Design entwickelt. Der Fokus lag auf einer intuitiveren Navigation, einer ansprechenderen Ästhetik und einer verbesserten Informationsarchitektur. Dieses Projekt zeigt meine Fähigkeit, bestehende Designs kritisch zu hinterfragen, eigenständig Optimierungspotenziale zu erkennen und praxisnahe Lösungen zu entwickeln.
Bevor ich mit dem Redesign begann, habe ich die bestehende Website gründlich analysiert, um ihre Kerninhalte zu identifizieren – was unbedingt erhalten bleiben sollte und welche Elemente optimiert oder entfernt werden konnten. Dabei stellte ich mehrere grundlegende Probleme fest:
❌ Chaotische Struktur – Die Inhalte waren unübersichtlich angeordnet, es fehlte eine klare visuelle Hierarchie.
❌ Schwache Navigation – Das Menü war unlogisch aufgebaut und erschwerte die Orientierung.
❌ Überladenes Design – Zu viel Text, zu wenig visuelle Führung.
❌ Mangelnde Interaktivität – Kaum CTAs, keine klare Nutzerführung, wenig einladend.

Um die grundlegende Struktur zu verbessern, habe ich zunächst Low-Fidelity-Wireframes auf Papier skizziert. Ziel war es, eine klare, intuitive Navigation zu entwickeln, die Inhalte zu priorisieren und überflüssige Elemente zu entfernen.
ch entschied mich für einen modernen, trendbewussten Stil mit sanften, harmonischen Formen, der Ruhe, Ästhetik und eine hochwertige Markenwirkung vermittelt.

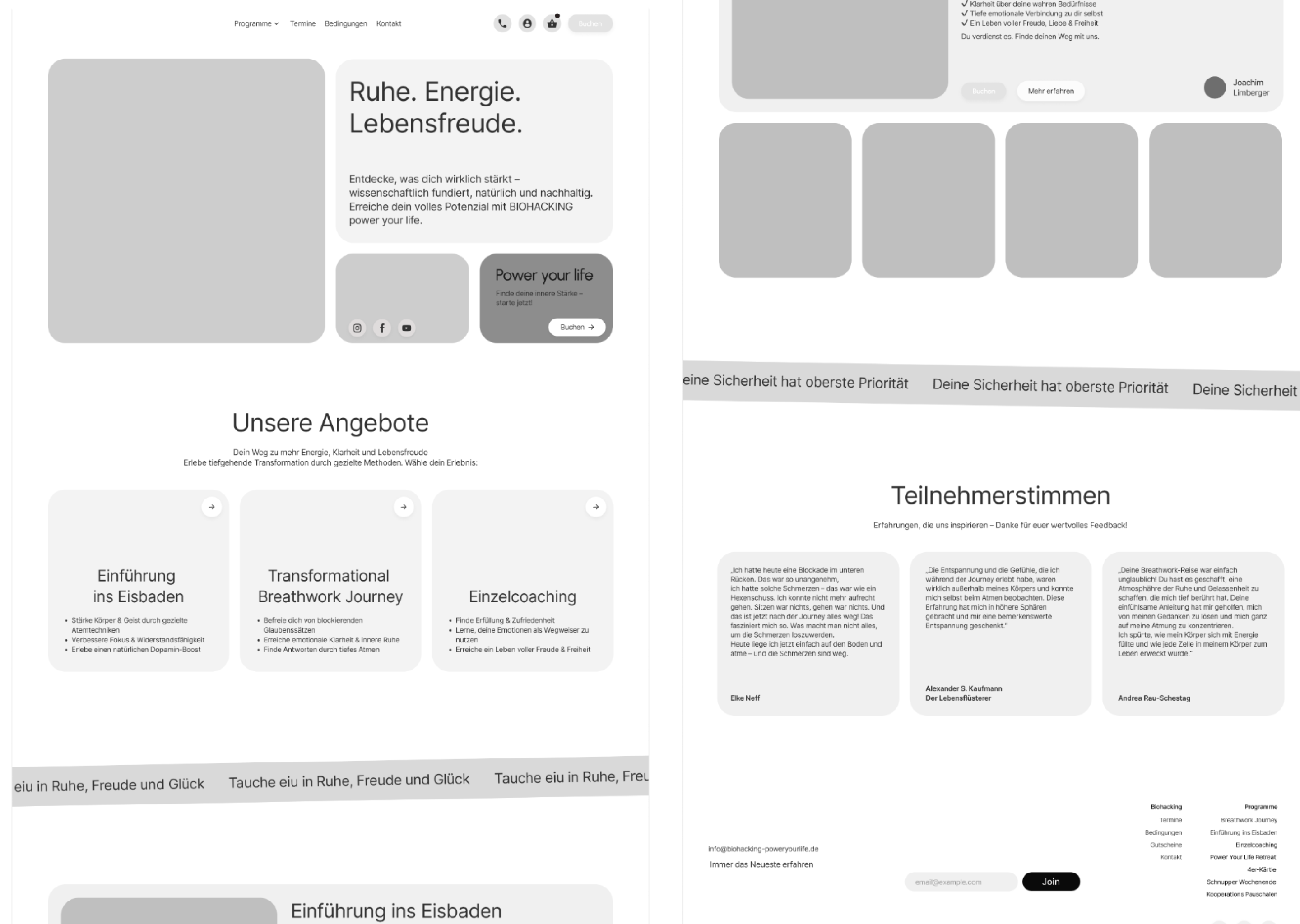
In dieser Phase habe ich die vorhandenen Inhalte in das neue Design integriert und aufgeräumt:
✅ Kartenbasierte Struktur – Ein crossmediales Kartensystem, das die Inhalte kompakt und visuell ansprechend darstellt.
✅ Optimierte Typografie & Lesbarkeit – Kürzere Texte, klarere Informationshierarchie.
✅ Reduzierter Textumfang – Lange Textblöcke wurden auf das Wesentliche gekürzt oder in interaktive Elemente (z. B. Laufband) integriert.
✅ Verbesserte Nutzerführung – Mehr CTAs, klare nächste Schritte für den User.

Ich habe eine Farbpalette gewählt, die die Markenwerte und die gewünschte Atmosphäre widerspiegelt:
✅ Grüntöne als Hauptfarbe – Stehen für Ruhe, Natur und Harmonie.
✅ Gezielt eingesetzte Bilder – Das Hauptbild transportiert die Kernbotschaft: Ruhe, Energie und Lebensfreude.
Zum Abschluss habe ich eine Designsystem-Dokumentation erstellt, in der Farben, Typografie, UI-Elemente und das Layout definiert wurden. Dies stellt sicher, dass das Design konsistent bleibt und leicht weiterentwickelt werden kann.


Dieses Projekt zeigt meine Fähigkeit, eine bestehende Website kritisch zu hinterfragen, strukturell und visuell zu verbessern sowie nutzerzentrierte Lösungen umzusetzen.